Findit Classifieds / Free Local Advertising
Findit Classifieds is a free local classified advertising platform built by me, in my spare time, over the last 23 years.
I started the website with my brother, Richard, back in 1997. Sadly, my brother past from cancer only 2 years in to the project and never got to see a completed product.
The last 4 years have been spent securing the server, completing the mobile first re-design and a basic implementation of the internal messaging system. All of this while taking on a new role as a senior developer at a start-up. It was insane!
January, 2021, marks the point where I can finally say I’ve completed the MVP or Minimum Viable Product of Findit Classifieds. At this point, it is time to scale the application and see what comes next. Build it to run and compete on the open market or sell out to investors or competitors?
Now that we have the MVP, I can show you how to register and submit free advertisements on one of the most secure classified advertising systems ever built.
The Metro Area Interface
The Metro Area interface is a custom framework I designed just for Findit Classifieds. It is based on public vs private information and levels of trust around what you share and with who with a focus on selling items and services locally.
The Metro interface has two implementations. Public URLs via subdomains. A good example of a public metro area is houston.finditclassifieds.com.
All advertisements in the Houston, Texas Metro area are publicly available to search engines and people via the public Metro area subdomain.
However, logging in to the secure version, https://www.finditclassifieds.com, users can see information reserved for registered users only in addition to the public data.
For instance, if you only wanted to share your phone number with registered users in your Metro Area, you would enter it in the contact info field which is reserved for registered users.
Step 1: Register / Verify Your Email Address
There is not much to registration other than verifying your email address and selecting a “Metro Area” you live in.
From any page on the website, click Register Now.

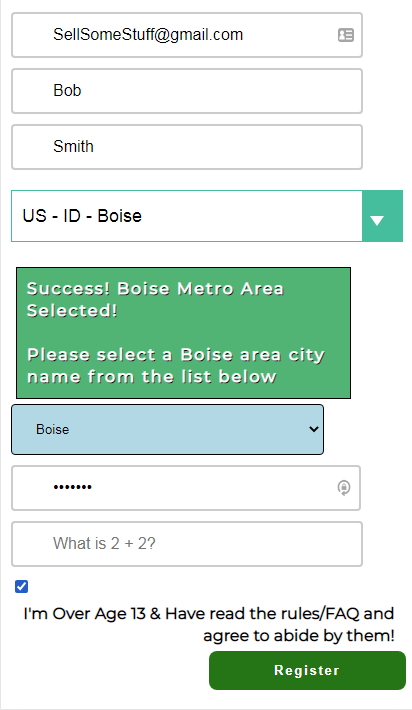
Registration is simple and straight forward. Email address, name, Metro Area, City are all you need to complete registration. Once, you submit your information, an email validation link is sent to you.

Click on the link to verify you email and you are ready to start posting free advertisements.
More stuf
